Welcome Page

The Home page didn't have any errors,
We achieved good accessibility through small changes. We’ve used 'alt' in html-code for to include alternative text to images which makes it easier to know what is that on the web page when navigating. Html tags are used correctly. For example The tags
p, h2, h3 and so one are used to determine the order to read out elements.
We used tabels, figures and figcaptions which makes a good structure in the webpages.
In CSS we made sure that all elements are separated from each other and the background. This should be a better design for accessibility.
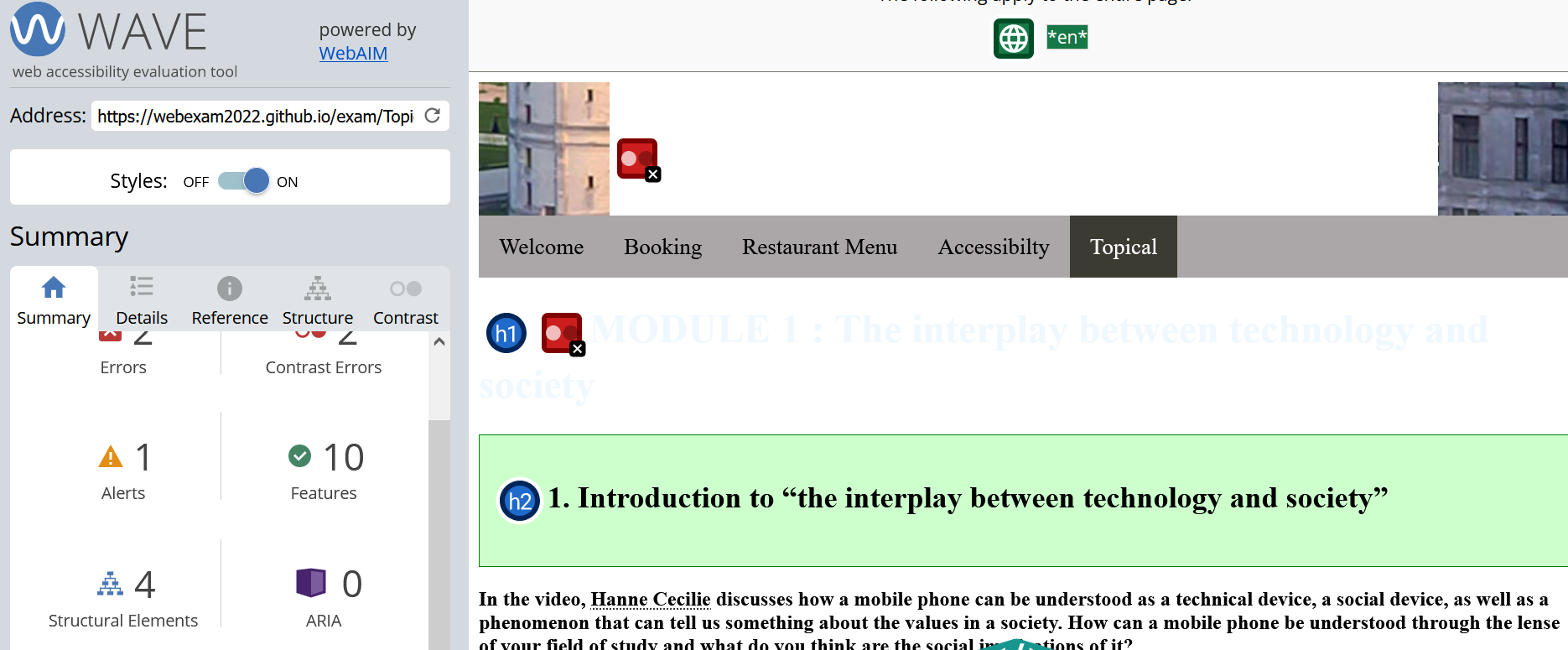
We used WAVE Web Accessibility Evaluation Tools which has both an html code validator and a CSS code validator Here we show how we have done validering in all our pages.

The Home page didn't have any errors,

The booking page didn't have any errors, except some contrast ones, due to the color of the pictures. We just had to change a few ones to avoid it. Otherwise, there was not other errors, as it was not a hard page to do due to its content (only text and pictures)

The menu page had eight errors, but they depended on the same part of the code. The tables had tow empty <th>s. We deleted the empty <th>s and toke only <td> in the rows. Read about the tables in Html

Regarding the topical page, there were two major errors. The first was quickly corrected, it was simply a link that was supposed to be on an image but ended up on an empty space (bad positioning of the <a> tag). The second is the moving logo at the bottom of the page which can be annoying for the user. We had to add a solution to stop the logo. We have therefore added the fact that if the mouse is over the logo, it stops.